如何在docusaurus中集成utterances评论系统?
本文介绍了如何在docusaurus中集成utterances评论系统,让您的文档网站拥有评论功能。我们通过几个简单的步骤实现了这个目标,并分享了一些使用经验和注意事项。

引言
如果您正在使用 docusaurus 来创建和维护文档网站,您可能想要为您的文档页面添加评论功能,让您的读者可以在网站上留下反馈和建议。但是,docusaurus 本身并不提供评论系统,那么如何实现这个功能呢?
本文将介绍一种简单而有效的方法:使用 utterances。utterances 是一个基于 GitHub issues 的评论系统,它可以让您的读者用 GitHub 账号登录并在文档页面上发表评论。这些评论会自动同步到您指定的 GitHub 仓库中,方便您管理和回复。
要在 docusaurus 中集成 utterances,您只需要以下几个步骤:
- 在 GitHub 上创建一个仓库,用于存储 utterances 的评论。
- 在 docusaurus 项目中安装 utterances 插件。
- 在 docusaurus 项目的配置文件中配置 utterances 插件。
- 重新构建和部署您的 docusaurus 网站。
本文将逐步为您解释这些步骤,并提供相关的截图或代码示例。希望本文能够帮助您快速地在 docusaurus 中集成 utterances,并在文档和博客页面中添加评论框。最后,我会分享一些注意事项和最佳实践,帮助你在使用 Utterances 时避免一些常见的问题。
安装及配置 utterances
准备工作
使用自建博客程序配置 utterances,会出现跨域问题。于是找到了私有化部署 utterances 的方案。self-hosted utterances,按私有化部署方案操作。
- fork utterances
- fork utterances auth
- 新建 github App.
- 将 utterances-oauth 发布到 Cloudflare Worker. (需将 package.json 里面的域名改成自己的域名,发布到 azure 也是可以的,这里没做验证)
- 将 utterances 发布到 Github Pages.
这样 utterances 就完成了私有化部署。
安装 utterances 插件
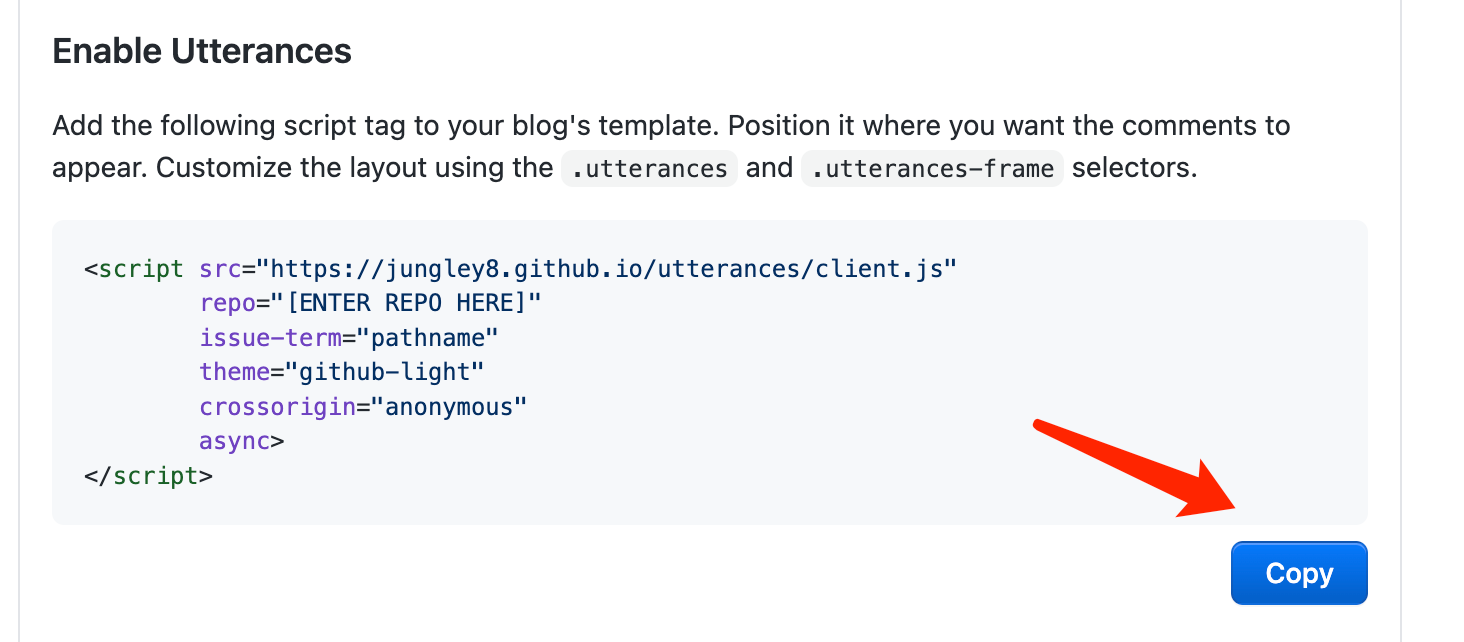
就这样打开 刚发布的 Github Pages,比如 https://jungley8.github.io/utterances, 同 utteranc.es 官网,安装操作指南,新建一个用于存储评论的仓库,主要使用的是 Issue 功能。最后得到一段 javascript。

在 Docusaurus 中 执行:
yarn swizzle @docusaurus/theme-classic BlogPostItem --eject --typescript
将这段 js 脚本添加到需要评论的地方,如博客和文档等。
总结
在本文中,我们介绍了如何在 Docusaurus 中集成 Utterances,为文档和博客页面添加评论功能。我们首先简要介绍了 Docusaurus 和 Utterances 的概念和功能,然后详细介绍了如何安装和配置 Utterances 插件,并在文档和博客页面中添加评论框。最后,我们分享了一些注意事项和最佳实践,帮助你在使用 Utterances 时避免一些常见的问题。
但是,使用 utterances 也有一些限制和风险。由于 utterances 是一个开源项目,它可能不再维护或更新。如果 GitHub 的 API 发生变化或出现故障,它可能无法正常工作。而且,如果您想要自定义或修改 utterances 的功能或外观,您可能需要私有化部署这一套系统。
因此,在使用 utterances 之前,请考虑好您的需求和预期,并做好相应的准备和备份。如果您有更好的方法或建议,请在评论区留言告诉我。谢谢您阅读本文,并欢迎尝试在 docusaurus 中集成 utterances!